支持!
动态地址比如:http://a.com/file?id=9
文件地址是动态地址,需要在响应头(Response Header)中添加文件名、文件大小(强烈建议)、文件末次修改时间(可选)
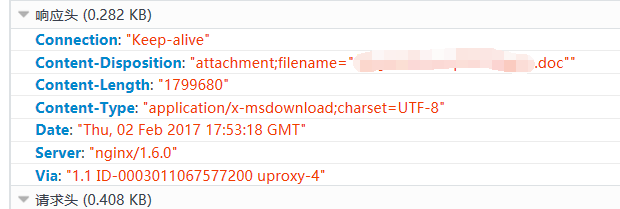
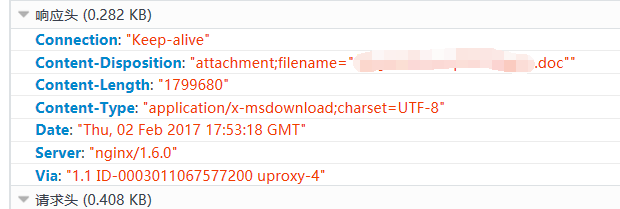
响应头信息可在Chrome或Firefox的调试模式下查看(按F12),如下示例:

注意:此示例图中的(Date)并不是文件的末次修改时间(Last-Modified),该示例并未传递Last-Modified参数
如何传递正确的响应头,不同的编程语言有不同的函数,请自行搜索。
------------------------------------------------------------------------
关于三个参数:
1、文件名(Content-Disposition):
示例:Content-Disposition:"attachment; filename='20160617_97117188.doc'"或者:Content-Disposition:"inline; filename='_20160617_97117188.doc'"
解释:attachment告诉浏览器下载(建议),inline告诉浏览器要在浏览器内部打开,比如图片是否在浏览器内显示,还是提示用户下载。
必须要有文件的扩展名,如果不包含文件的扩展名,则必须在响应头信息里有:Content-Type,并且设置正确MiMe类型。
示例:Content-Type:"application/vnd.openxmlformats-officedocument.presentationml.presentation" 表示是个.pptx文件。
2、文件大小(Content-Length):
强烈建议有该参数,可充分利用系统缓存。如果不传递该参数,则每次预览请求都会完整下载文件一次,并判断文件大小是否与缓存一致。
示例:Content-Length:254623
解释:254623表示文件的真实的物理大小。如果传递不正确,则每次还是会下载并覆盖缓存一次。
特别注意:有的程序员粗心大意设置成了Accept-Length(http规范里并没有),并不起作用的。
3、文件末次修改时间(Last-Modified):
在不传递该参数的情况下,系统只判断文件名+文件大小,如果与缓存一致,则直接从缓存读取文件。如果传递该参数,会与缓存的文档的末次修改时间进行比对。在某些情况下,有一定很小的几率文件名、文件大小一致,但是内容却不同,所以能传递该参数尽量传递。
注意:如果该参数传递错误,还不如不传递。因为系统判断文件末次修改时间不一致,会再次覆盖。要传递该参数,必须读取文件真正的末次修改时间。
示例:Last-Modified:"Tue, 08 Nov 2016 07:00:10 GMT"
解释:后面的时候,系统会自动转换,后台设置时间设置正常的时间即可。